Update on the MathML in Chromium project
As announced last August, NISO has received a grant from the Alfred P. Sloan Foundation to support MathML developments in Chromium, the open source project that forms the foundation of the popular Chrome web browser. Since that time, Microsoft announced that future versions of Microsoft Edge will rely on Chromium, making the MathML in Chromium project even more important. We have made very good progress in the past few months. This blog post will present the current results as well as future plans.

MathML Refresh Community Group
A new W3C community group was launched with core members of the former Math Working Group, browser implementers, scholars, publishers, accessibility experts, and developers of authoring tools. The group intends to modernize MathML standardization through using an issue tracker for managing discussions, aligning content and style with other W3C specifications, writing automated conformance tests, interacting with other W3C groups (e.g., CSS and ARIA), and working closely with native implementers on the specification design. All of this will lead to higher specification quality, facilitate native implementations, and improve interoperability.
Currently, the group maintains two documents for MathML:
- MathML Core: The most important part of MathML, with careful implementation details, better alignment with CSS/HTML5, and significant test coverage. This is the part that is intended to be implemented in browsers.
- MathML Version 4.0: The full version of the specification trying to preserve compatibility with MathML3. It contains deprecated elements or attributes that are not really used in practice. It also contains some features that would rather be implemented by polyfills.

In general, the Community Group is going to align MathML with the rest of the Web Platform, clarifying interaction with CSS and introducing new features. This will lead to cleaner native implementations but also better polyfills for math extensions.
The group is very active and participation from diverse groups is encouraged. If you are interested in the future of math on the web, don't hesitate to join or follow the activities!
Project Workflow
Interoperability is crucial for this project. As mentioned in the previous section, the MathML Refresh Community group creates Web Platform tests for MathML. Igalia also adapts and imports MathML tests from Mozilla and WebKit repositories. Conversely, all the Web Platform tests are exported to browser repositories. This is actually done automatically for Chromium and Mozilla! Towards that end, a MathML test suite is shared by all browsers and executed as part of the regular continuous integration of these projects.
Igalia has published a development branch on GitHub together with its issue tracker. The branch is rebased regularly against the upstream branch to ensure that the latest changes from the upstream Chromium repository are integrated (this includes commits that add new Web Platform Tests or that perform changes potentially affecting the MathML code). A minimal and up-to-date set of patches is maintained in order to facilitate peer review and patch upstreaming.

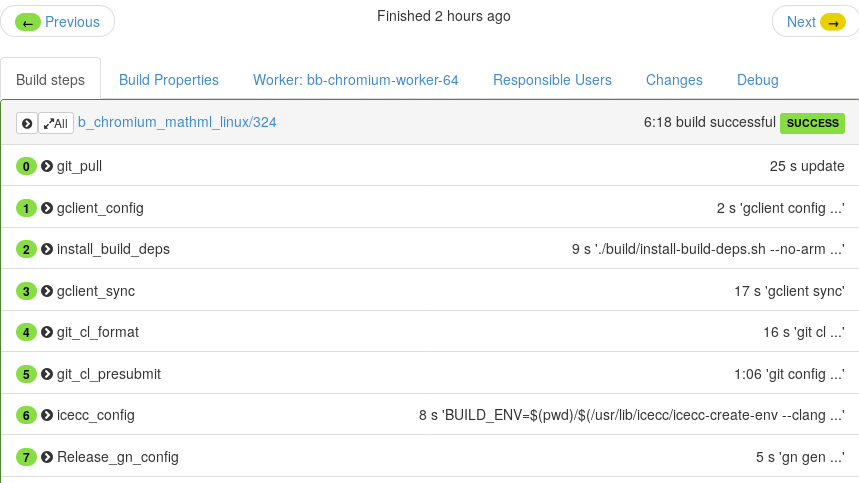
Last but not least, Igalia set up a Buildbot to perform the usual continuous integration, detect early mistakes, and ensure quality, checking conformance against the coding style of Chromium, producing builds (with or without debug symbols), and running MathML tests with them. It also provides nice features like regular screenshots to track progress or unstable Linux packages of Chromium for alpha testers.
Implementation Roadmap
An initial implementation roadmap was proposed by Igalia before the launch of the project. As indicated in the latest status update, the project is progressing at a good pace:
- Basic setup: This part is complete. It is possible to display equations (centered in its own paragraph) and inline equations (with correct alignment with respect to surrounding text). Support for miscellaneous mrow-like containers, text, or spacing elements is implemented. Finally, basic style attributes (direction, colors, font-size) are mapped to CSS.
- Basic Layout: This part is complete too. This includes fractions, various scripted elements, simple table layout (e.g., for matrices), and more advanced spacing.
- Operator Dictionary: This part is still in progress. For now, simple dictionary-based operator spacing is implemented. More features like accent, largeOp or moveableLimits are expected.
- Stretchy Operators: This has not yet started and is currently the most obvious missing feature (e.g., big integrals or stretchy fences). Discussions that happened with Google at BlinkOn will help to start the implementation soon.
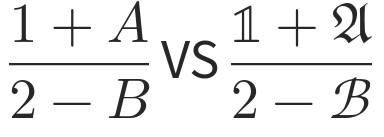
- Advanced Style: Support for the mathvariant attribute (including automatic math italic for variables) has been implemented by extending the text-transform CSS property. A new CSS property for displaystyle is also available but it is not fully used yet in the MathML layout. Support for the scriptlevel attribute is missing but thanks to the help of Mozilla, the MathML Refresh Community Group has designed a CSS proposal that will be used to implement it.
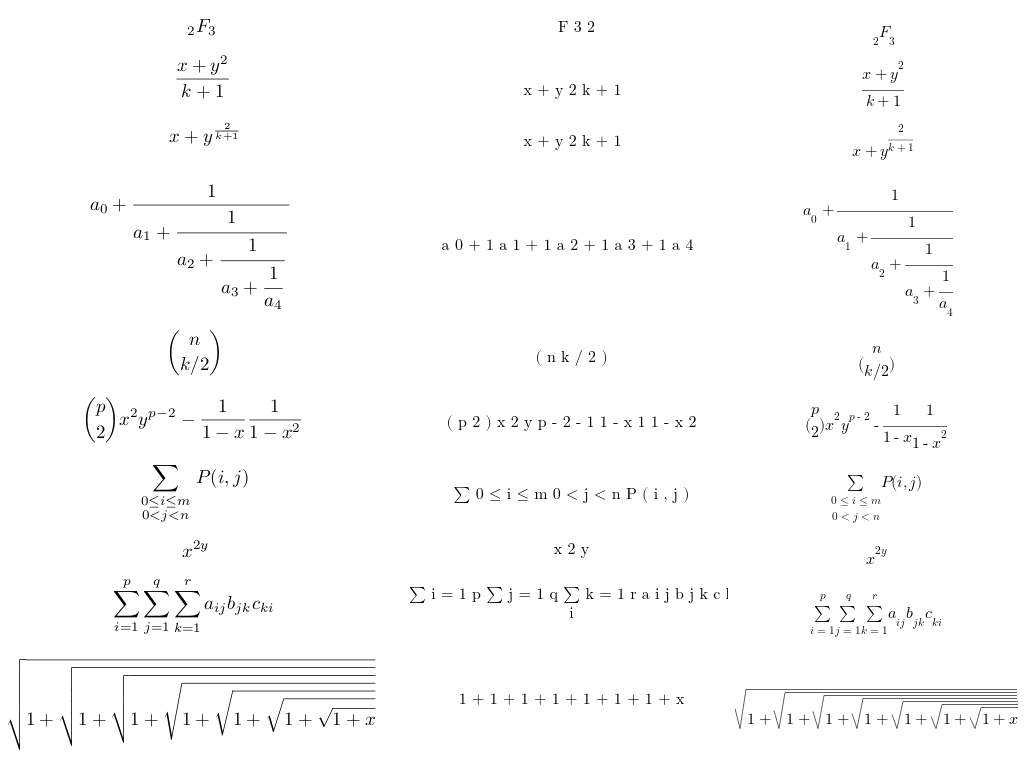
The following video provides a more concrete overview of the current status, showing the rendering of the Mozilla's torture test in Chromium:
Better Web Platform Integration
One of the goals of this project is to lead to better integration with the rest of the Web Platform, including more than just rendering formulas as fast as the rest of the page content. Although line breaking is not part of the initial project roadmap, it is interesting to notice that rudimentary support for responsive equations is available as one can see on the following animated image:
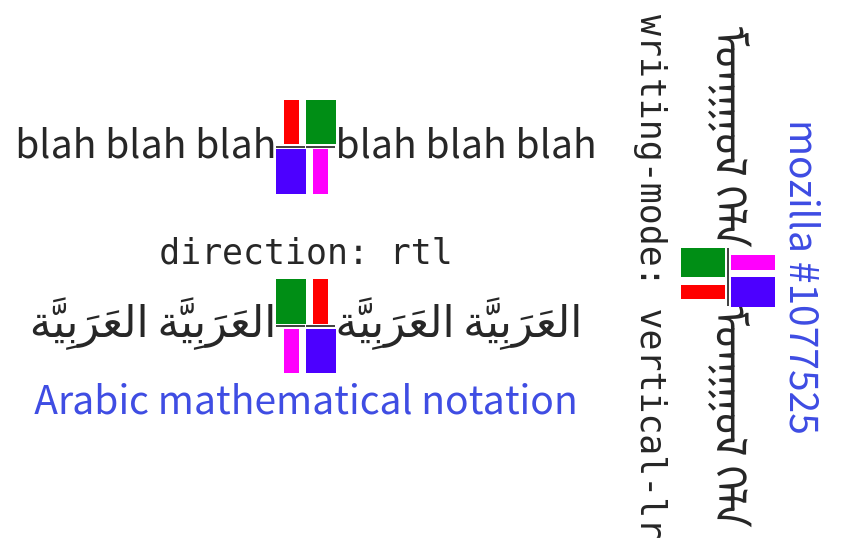
As another example to consider is CSS direction and writing-mode. Right-to-left rendering of formulas is possible since Version 3.0 of MathML and is standard in some Arabic countries. Additionally, a Firefox user reported a use case for vertical math in Mongolian math. Support for these has been tried, as illustrated by the following screenshot:

Status for miscellaneous other features was demonstrated or discussed last April at BlinkOn 10, the main event for Chromium developers. To mention a few of them:
- Embedding <input> field in MathML formulas to produce “fill the blank” exercises.
- Creating SVG schemas with equations inside using the <foreignObject> element.
- Good vertical alignment of inline equations with the surrounding text.
- Display equations centered in their own block.
- Support for hyperlinks via the href attribute.
- Dynamic changes using Javascript/DOM.
- Extending the MathML IDL to behave more like HTML/SVG, e.g. supporting ElementCSSInlineStyle::style or GlobalEventHandlers::onclick.
- Introducing new CSS properties for math (cf. “Advanced Style” in the roadmap).
As explained above, much more is being considered at the MathML Refresh Community Group. To conclude with an important use case, consider Wikipedia, which is a widely used source of articles with mathematical content. Currently formulas on those articles are rendered as SVG images generated server-side, which accommodates the renderings to different zoom levels. However, one loses standard features otherwise available for normal text content, such as rendering equations with a custom font or selecting any part of a formula. The following video shows what can be possible if one forces Chromium to render MathML on Wikipedia pages:
Conclusion
We are thrilled with the MathML implementation and standardization progress and are looking forward for more achievements during the rest of the year!